前端分片上传(vue-simple-uploader实现)
vue-simple-uploader 是一个基于 Vue.js 的文件上传组件,支持分片上传、断点续传、秒传、拖拽上传等功能。
1. 在项目中安装 vue-simple-uploader
1 | npm install vue-simple-uploader --save |
2. 在 Vue 项目中引入并注册 vue-simple-uploader:
1 | import Vue from 'vue'; |
3. 前端分片上传vue-simple-uploader
配置<uploader> 标签
1 | <template> |
并配置相关选项,分片大小、目标地址、检查分片是否已上传、token
1 | <script> |
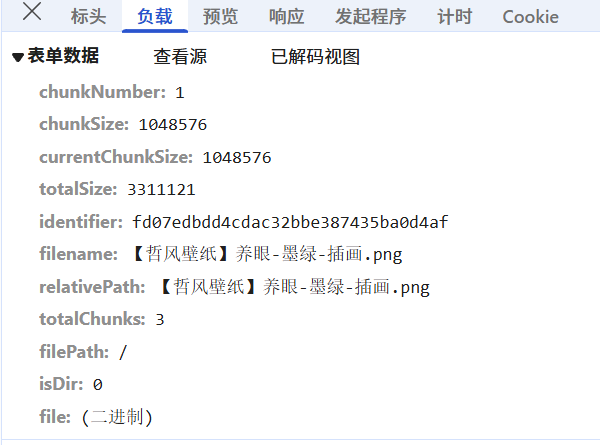
4.请求的表单数据
vue-simple-uploader在上传文件时会自动生成以下数据
- 分片相关数据:
chunkNumber:当前分片的次序,从1开始。totalChunks:文件被分成的总分片数。chunkSize:每个分片的大小。currentChunkSize:当前分片的实际大小。totalSize:文件的总大小。
- 文件标识与路径:
identifier:文件的唯一标识,通常通过计算文件的 MD5 值生成。filename:文件名。relativePath:文件的相对路径,用于文件夹上传。
- 其他数据:
fileParameterName:上传文件时文件的参数名,默认为file。headers:额外的请求头,例如用于传递认证 token。
如图

后端处理
1.DTO接收请求,HttpServletRequest接收文件流(再将HttpServletRequest 转换为 MultipartFile)
DTO接收发送的请求中的数据

2.通过Identifier和ConcurrentHashMap获取tmp文件名
1 | String fileUrl = FileUtils.getUploadFileUrl(uploadFile.getIdentifier(), MultipartFile.getExtendName()); |
3.通过RandomAccessFile 和 FileChannel随机访问写文件(不同分片写的偏移不同互不干扰)
1 | FileChannel fileChannel = raf.getChannel(); |
4.判断是否写完(通过数组记录所有分片是否写完,写完后进行加密等可能需要进行的操作
1 | boolean isComplete = this.checkUploadStatus(uploadFile, confFile); |
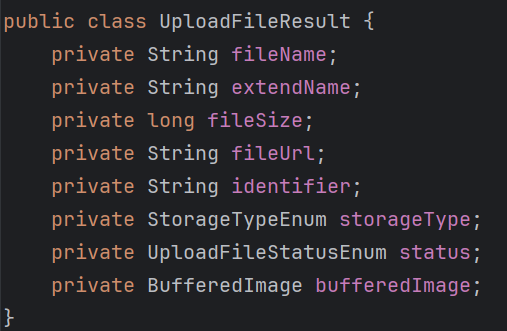
5.返回上传结果给前端
前端可能设置了检查分片是否成功上传,故后端需要返回每个分片的接收结果,对应的对象赋值返回。